-
- Downloads
There was an error fetching the commit references. Please try again later.
add talk
Showing
- talk/.gitignore 10 additions, 0 deletionstalk/.gitignore
- talk/Ghostscript_Tiger.pdf 0 additions, 0 deletionstalk/Ghostscript_Tiger.pdf
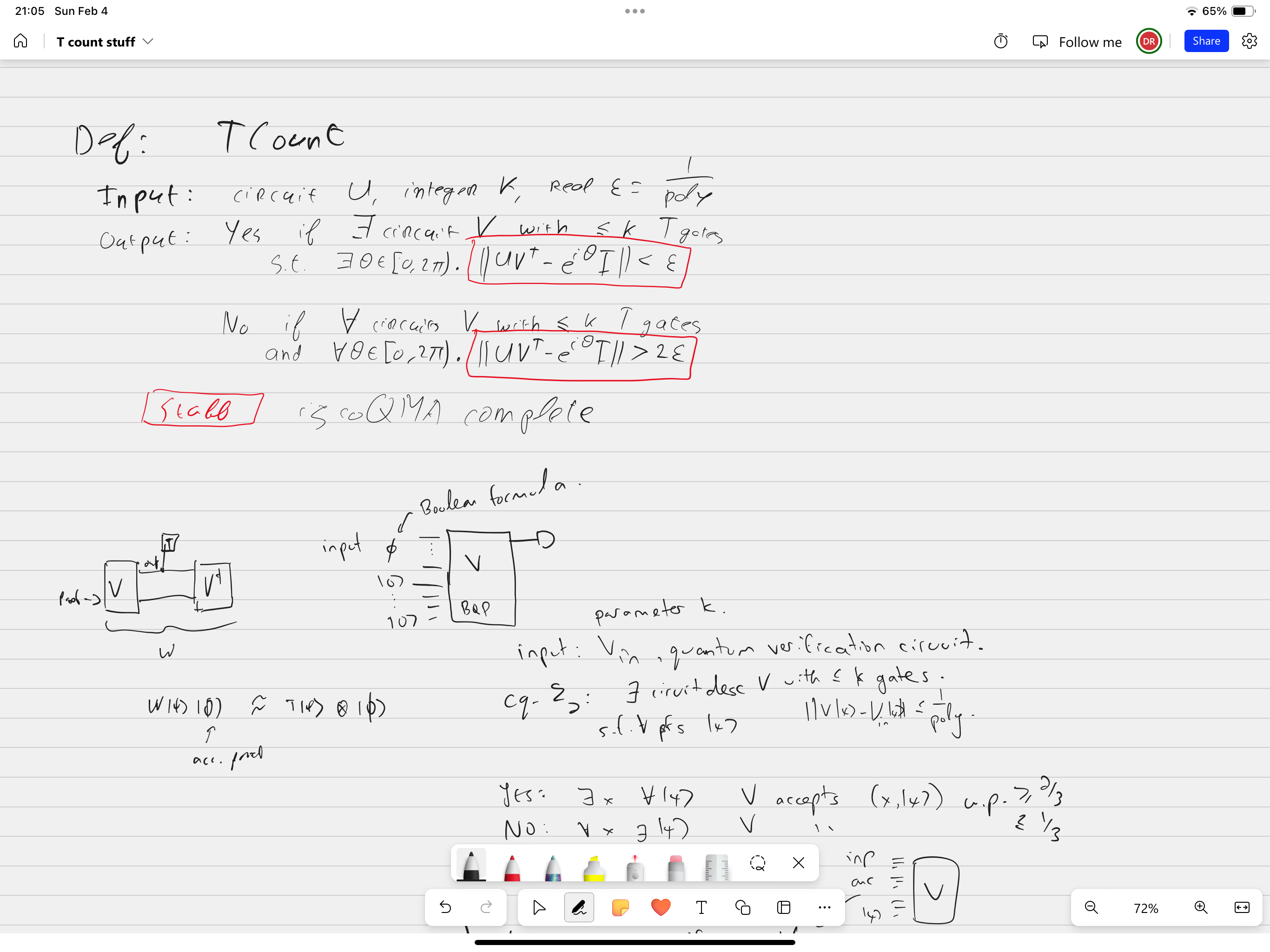
- talk/mswhiteboardscreenshot.jpeg 0 additions, 0 deletionstalk/mswhiteboardscreenshot.jpeg
- talk/shadow.tex 52 additions, 0 deletionstalk/shadow.tex
- talk/talk.tex 75 additions, 0 deletionstalk/talk.tex
talk/.gitignore
0 → 100644
talk/Ghostscript_Tiger.pdf
0 → 100644
File added
talk/mswhiteboardscreenshot.jpeg
0 → 100644
822 KiB
talk/shadow.tex
0 → 100644
talk/talk.tex
0 → 100644